前ページでも書きましたが、ホームページはHTMLというテキストで構成されています。
そのため、特別なソフトがなくてもテキストエディタだけで作成できるのです。
実際にやったほうが分かりやすいので、この説明を読みながら簡単なページを実際に作ってみましょう。
実践!テキストエディタで簡単なページ作成!
まず、テキストエディタを起動してください。
Windowsの方は、 スタート→プログラム→アクセサリ→メモ帳 にあります。
 起動後、何もかかれていない白紙のまま [ファイル名を指定して保存] します。その際に、ファイル名は
[index.html] として、わかりやすいようにデスクトップに保存してください。
起動後、何もかかれていない白紙のまま [ファイル名を指定して保存] します。その際に、ファイル名は
[index.html] として、わかりやすいようにデスクトップに保存してください。
すると、デスクトップに [index.html] というファイルが作成されますので、ダブルクリックでファイルを開いてください。(中身は空っぽなため白紙が表示されます。)
つぎに、同じファイルをダブルクリックではなく、右クリックして [アプリケーションから開く] → [メモ帳] を選択してください。
白紙のテキストファイルが開きましたね?
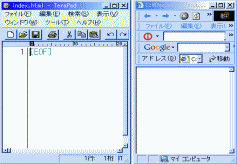
その2つのウィンドウを右図のように並べて表示させてください。
これで準備は万全です!
いよいよHTMLプログラムの入力です
メモ帳に入力したHTMLを、右側のエクスプローラで表示します。
メモ帳にホームページで表示させたい内容を書くのですが、それだけではパソコンは認識してくれませんので、「これはHTMLで記述したホームページですよー!」とパソコンに命令する必要があります。
まず、ファイルの拡張子で命令します。[.txt] ではなく [.html] にするだけで、パソコンはHTMLファイルなんだな、と認識します。
次に、HTMLファイルの中でも次のように命令する必要があります。
<HTML>
<HEAD>
<TITLE>たいとる</TITLE>
</HEAD>
<BODY>
てすと
</BODY>
</HTML>
<HEAD>は、ブラウザでは表示されない、ファイル設定などを記述する部分
<TITLE>は、ブラウザの上部等に表示されるタイトルを記述します
<BODY>は、実際に表示されるメイン部分
それでは実際にメモ帳へ上のHTMLを入力して、[上書き保存] をしてください。
次に、右側のエクスプローラを [更新] または [F5] を押してください。
「てすと」と表示されたら成功です!
このように、メモ帳でプログラムを書き、エクスプローラで更新して確認をしながらホームページを制作していきます。
上の約7行のHTMLは基本中の基本となり、全てのHTMLファイルに記述する必要があります。
しっかり覚えておきましょう。
尚、その他のHTMLは、のちほど詳しく紹介しますので、まずは基礎と転送方法を勉強してください。